本教程中,我們將看看如何創建一個具有視差動畫效果的jQuery滑塊。在這個例子中,只用幾行代碼就實現了視差滑塊(少於40行和3kb)。jQuery庫中眾所周知和使用最廣泛的函數編寫了這個例子。很容易理解代碼流並根據您的需要進行定制。
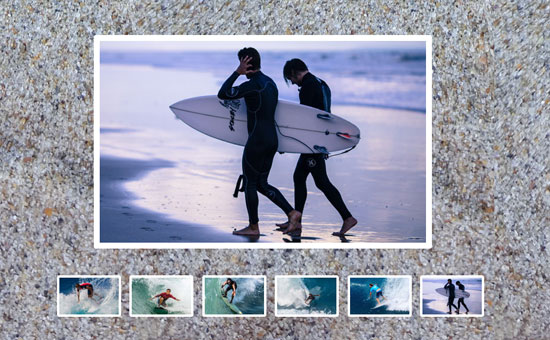
在這個例子中,我使用init()函數一個接一個地定位幻燈片。幻燈片縮略圖列在滑塊圖像下方。幻燈片和縮略圖將添加到滑塊容器中。在點擊該縮略圖圖像時,通過改變幻燈片的位置向用戶顯示相應的幻燈片。在更換滑塊位置時,滑塊容器也會以不同的級別和速度來回滑動,從而產生視差效果。

視差滑塊HTML
以下代碼顯示視差滑塊的HTML。滑塊容器元素包含滑塊圖像和縮略圖。滑塊圖像和容器背景根據縮略圖點擊事件來回移動。
用於視差滑塊的jQuery腳本
以下jQuery腳本包含創建視差滑塊的功能。在這個腳本中,它調用一個init()函數來設置所有幻燈片的位置。在縮略圖圖像的點擊事件中,它調用runSlider()函數,該函數通過控制滑塊的速度和背景位移來創建對滑動效果的視差感知。













