大家好!今天我們來聊聊一個非常酷炫的網頁效果——「懸停縮放圖片效果」。這個效果可以讓你的圖片在滑鼠懸停時自動放大,增強視覺吸引力。無論你是初學者還是有經驗的前端開發者,都可以輕鬆上手。現在就讓我們一起來看看如何實現這個效果吧! 步驟 1:準備你的 HTML 和 CSS 首先,我們需要準備基本的 HTML 和 CSS。這裡有一個簡單的例子: <!DOCTYPE html> <html lang="en"> <head> <meta...


大家好!今天我們來聊聊一個非常酷炫的網頁效果——「懸停縮放圖片效果」。這個效果可以讓你的圖片在滑鼠懸停時自動放大,增強視覺吸引力。無論你是初學者還是有經驗的前端開發者,都可以輕鬆上手。現在就讓我們一起來看看如何實現這個效果吧! 步驟 1:準備你的 HTML 和 CSS 首先,我們需要準備基本的 HTML 和 CSS。這裡有一個簡單的例子: <!DOCTYPE html> <html lang="en"> <head> <meta...
![[CSS] writing-mode 垂直文字文本行是水平還是垂直放置](https://res.cloudinary.com/citiar/image/upload/v1644658583/ucamc/images/pexels-karolina-grabowska-4966414-large.jpg)
網頁文字預設都是水平由左往右,像是由左至右的垂直排列中國文字,這時就可用CSS writing-mode 屬性,設置文本行是水平還是垂直放置。

專案需要做如上的動畫效果按鈕,因為不想要自己手寫HTML + CSS,想說有沒有更快速且有效率的方法,使用介面化動畫工具,像做Flash動畫一樣,現在Adobe 把它改名了,應該叫Adobe Animate,但是因為礙於Adobe Animate並不是免費開源軟體,感覺上產生出的應當是HTML5 Canvas,加上我只需要做個簡單的動畫按鈕,且最好是online edit 線上編輯工具,幫助我產生HTML動畫所需要的HTML + CSS Code,這樣就真的太棒了。 就在當下google了一下,發現Google Web...

使用jQuery + CSS animation 關鍵影格@keyframes,定義設定動畫漸變,達到按鈕hover後背景從中間展開,擴展到填充整個背景按鈕效果。 開始前先將HTML <button> 先寫好,class為elementor-button ,並再多加入四個同樣的<button>在後面,分別給這四個class加入不同顏色名稱green 、blue、red、orange。 <button class="elementor-button"> Effect...

****> CSS to make text overflow elegant is with ellipses, single or multiple lines 設計網頁常會使用…(三個點)文字限制字數長度,來符合設計的版面。 過去使用程式控制,但現在RWD網頁的關係,很多情況使用程式控制變的複雜許多,其實這樣的文字限制字數長度功能可以完全使用CSS達到目的,完全不需要用到很複雜的程式碼。 CSS text-overflow: ellipsis; 主要使用CSS屬性: text-overflow: ellipsis;...

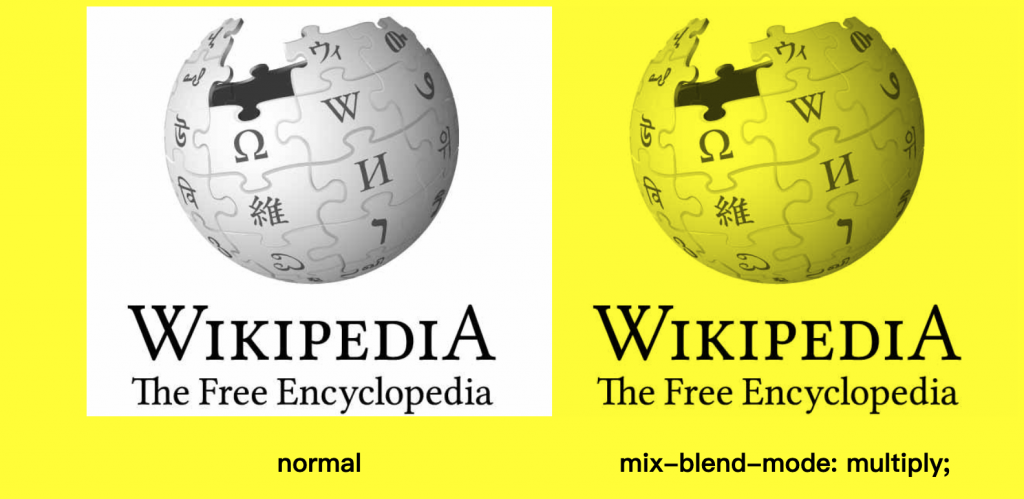
如果背景顏色為白色,有一種方法可以使用CSS混合模式,添加mix-blend-mode: multiply;CSS屬性: img{ mix-blend-mode: multiply; } Demo See the Pen CSS中使圖片白色背景轉透明 by Leon Cheng (@jq153387) on CodePen. CSS混合模式: background-blend-mode - CSS: Cascading Style Sheets | MDN mix-blend-mode - CSS: Cascading Style...

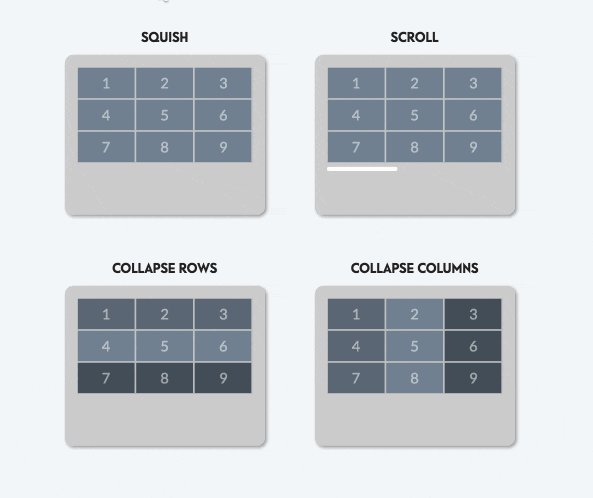
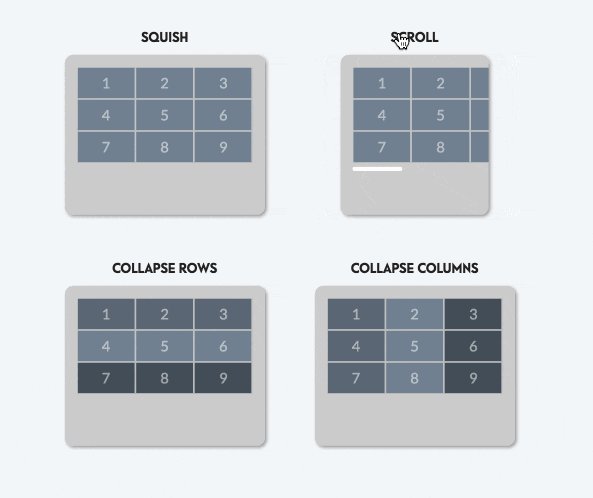
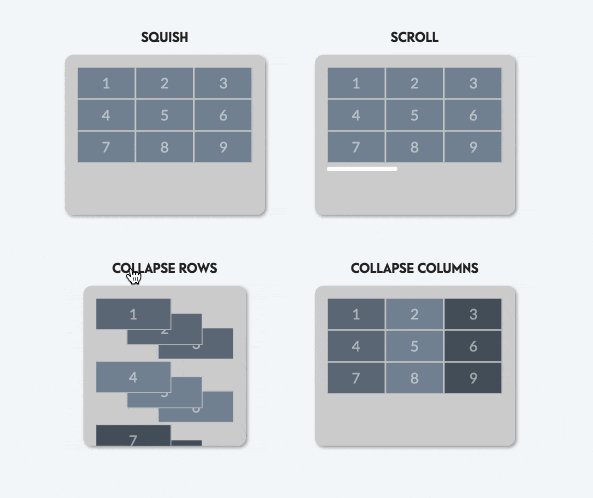
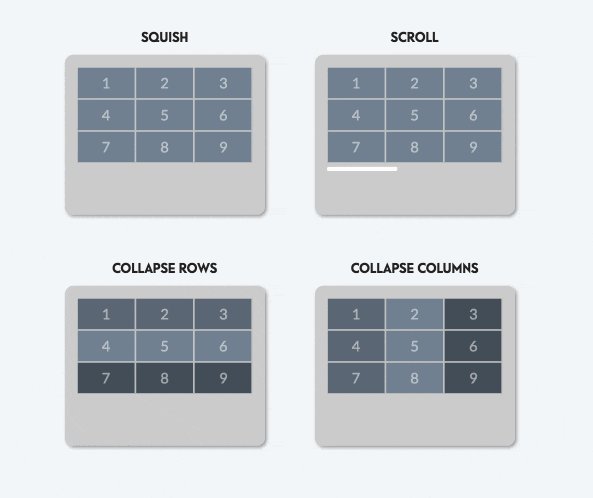
響應式表格 CSS-Trick 表格在不同裝置上的呈現方式一直是前端開發中的一個挑戰。這篇教學將介紹四種使用 CSS-Trick 中提供的解決方案,分別是擠壓、捲動、摺疊橫列、和摺疊直行。我們將深入探討每種方法的實作,讓你能夠根據專案需求選擇最適合的方式。 擠壓(Squish) 擠壓的方式相對簡單,它根據裝置的解析度改變每個欄位的長度,整體而言較不破壞原有表格樣式。然而,當某些欄位的文字訊息特別多時,可能會使這些欄位變得特別長,影響觀看流程。因此,適合資訊量不大或每個欄位資訊量較一致的表格。 捲動(Scroll)...

想製作一個以動態寬度和高度為中心的彈出框嗎? 使用css transform屬性 css transform這是一種使元素具有動態寬度水平居中的現代方法-適用於所有現代瀏覽器;支持可以在這裡看到。 .jqbox_innerhtml { position: fixed; left: 50%; transform: translateX(-50%); } 範例展示 對於垂直居中和水平居中,都可以使用以下方法: .jqbox_innerhtml { position: fixed; left: 50%; top: 50%;...

調整大小Google noCAPTCHA reCAPTCHA 無論嘗試使用CSS還是CSS和javascript,似乎都無法改變驗證碼的外觀,原因它使用的是嵌入你的網頁上。相對要去更改由Google外部加載的javascript和css文件生成的內容,事情將變得複雜。 是否有更簡單的方式實現RWD Google noCAPTCHA reCAPTCHA,通過使用CSS transform屬性,您可以更改**reCAPTCHA的整個比例來實現寬度的更改**。。 transform:scale(0.77); ` ## CSS...