專案需要做如上的動畫效果按鈕,因為不想要自己手寫HTML + CSS,想說有沒有更快速且有效率的方法,使用介面化動畫工具,像做Flash動畫一樣,現在Adobe 把它改名了,應該叫Adobe Animate,但是因為礙於Adobe Animate並不是免費開源軟體,感覺上產生出的應當是HTML5 Canvas,加上我只需要做個簡單的動畫按鈕,且最好是online edit 線上編輯工具,幫助我產生HTML動畫所需要的HTML + CSS Code,這樣就真的太棒了。
就在當下google了一下,發現Google Web Designer,這個由google開發釋出的工具軟體,可讓您創建基於 HTML5 的交互式設計和動態圖形,且還是免費軟體,我想google開發這個軟件主要目的,是基於Google Ads廣告投放者,給他們應用做廣告動畫橫幅用途,心想廣告橫幅動畫都做得到了,我做個小按鈕動畫,應該沒有太大問題吧!
馬上下載軟件下來,開啟新檔案,這邊選擇橫幅,設定尺寸大小與檔案名稱,按下確定開始製作。


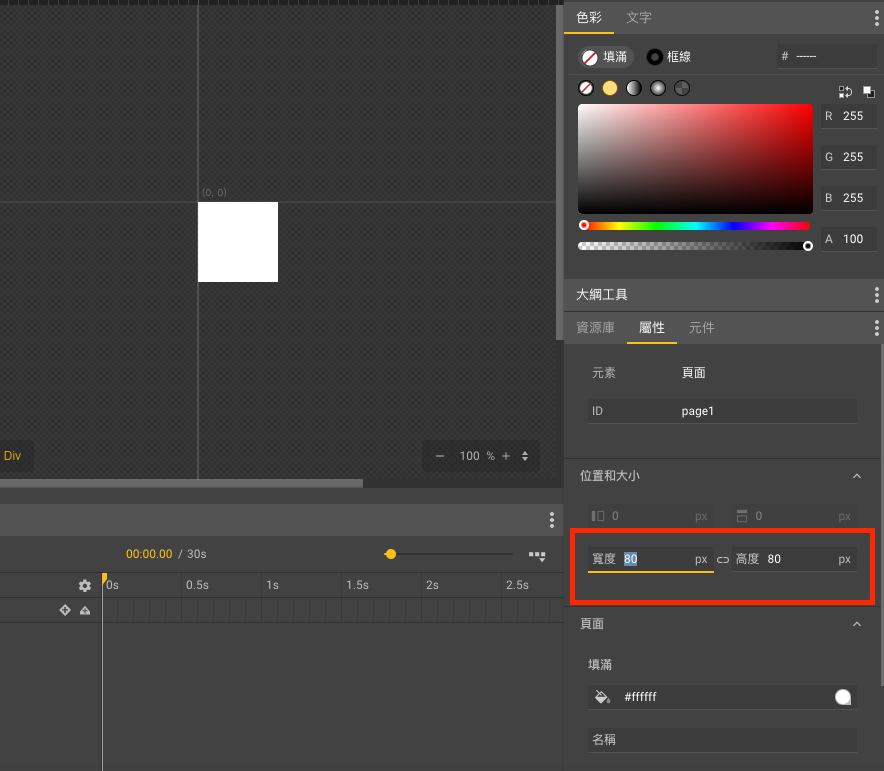
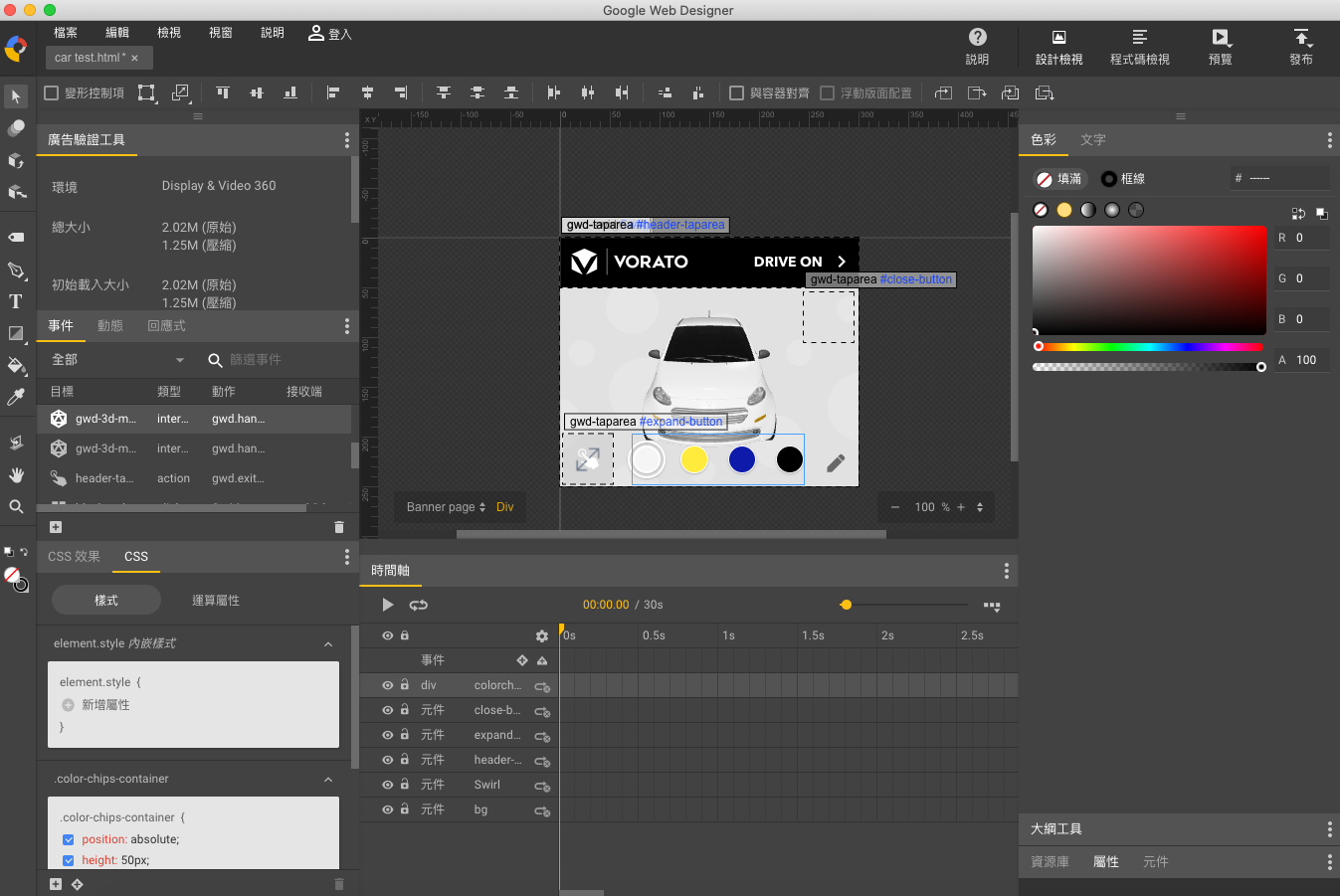
製作時若想要修改版面大小,可以到右邊工具列,位置和大小做調整即可。

很快的使用內建的文字工具與線條工具,將所需要的畫面給畫出來。
對於工具列上不夠的CSS屬性,選擇元件時的狀態下,在視窗右下角這裡自行添加上去,這樣的設計對於會修改CSS的人多了許多彈性。

編輯動畫
它有兩種動畫模式(快速和高級)
在快速模式下,您可以逐個場景構建動畫,該工具將處理中間的幀。
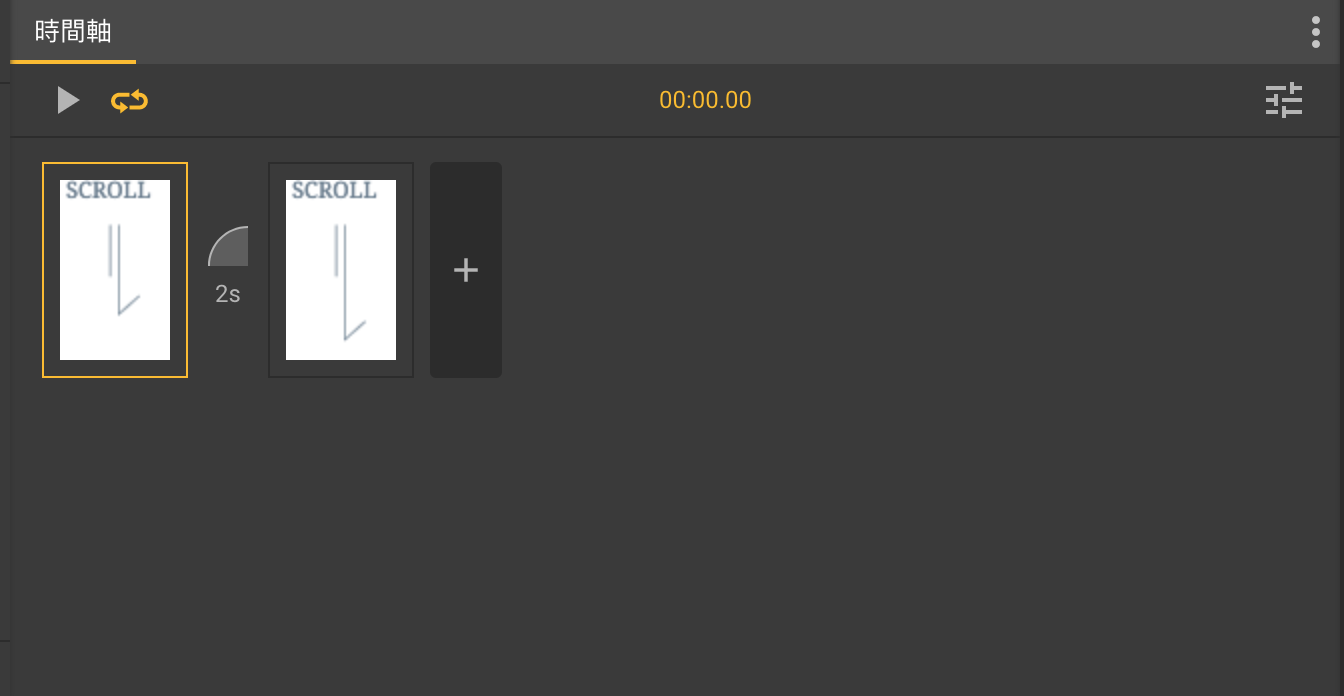
先在快速模式下新增一個關鍵幀,對第二個關鍵幀做動畫線條長度的變化。

兩個關鍵幀之間可以調整過場的秒數與緩動動畫效果設定。

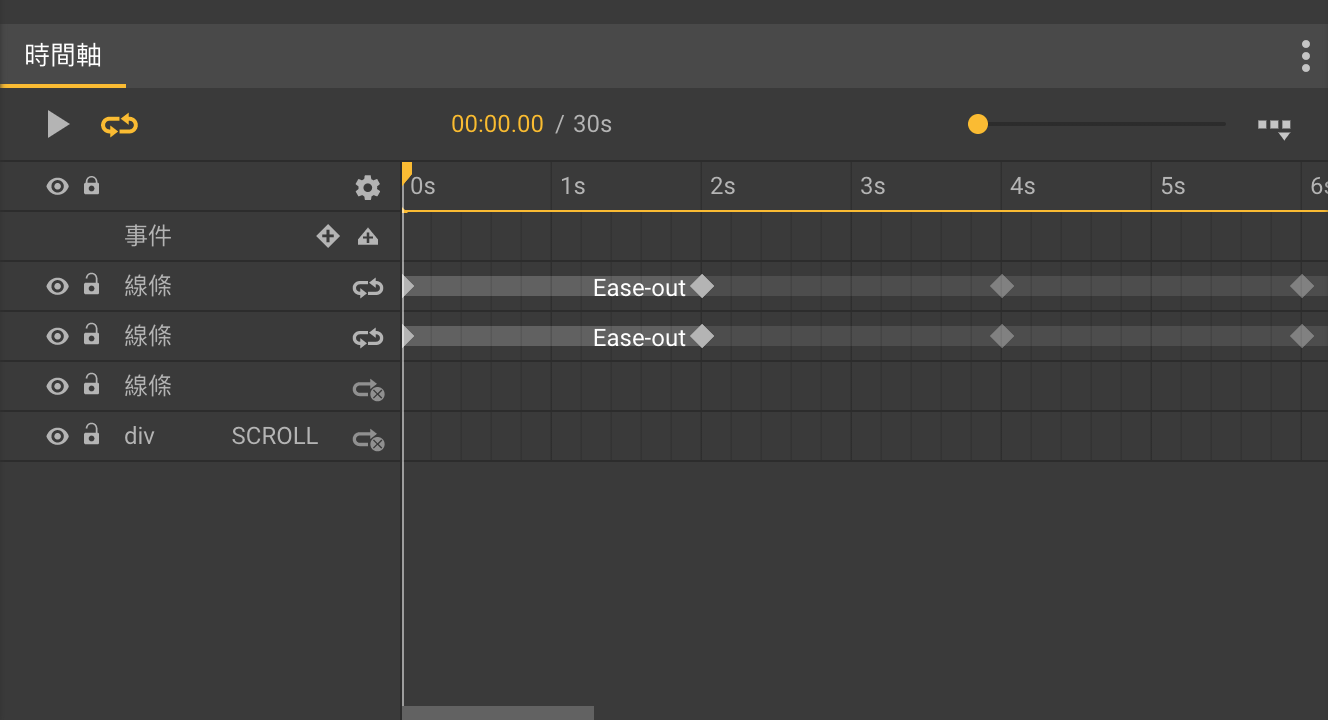
在高級模式下,您可以使用圖層為單個元素設置動畫,輕鬆更改堆棧中元素的位置。

這是製作完成可以按下Play按鈕預覽畫面。

修改程式碼
也可使用程式碼預覽檢視,直接可以編輯程式碼。

這裡就將動畫CSS部分修改成infinite,重複循環播放。

編輯完成後,可選擇裝置預覽。

瀏覽器預覽畫面。

最後也可以選擇輸出發布。

接下來我將Google Web Designer 自動產生出的HTML SVG 元素與CSS程式碼提取出來,直接將它應用在網頁上,並展示在Codepen。
Demo
See the Pen CSS SVG Scroll Animation by Leon Cheng (@jq153387) on CodePen. ## Google Web Designer HTML5的網頁設計


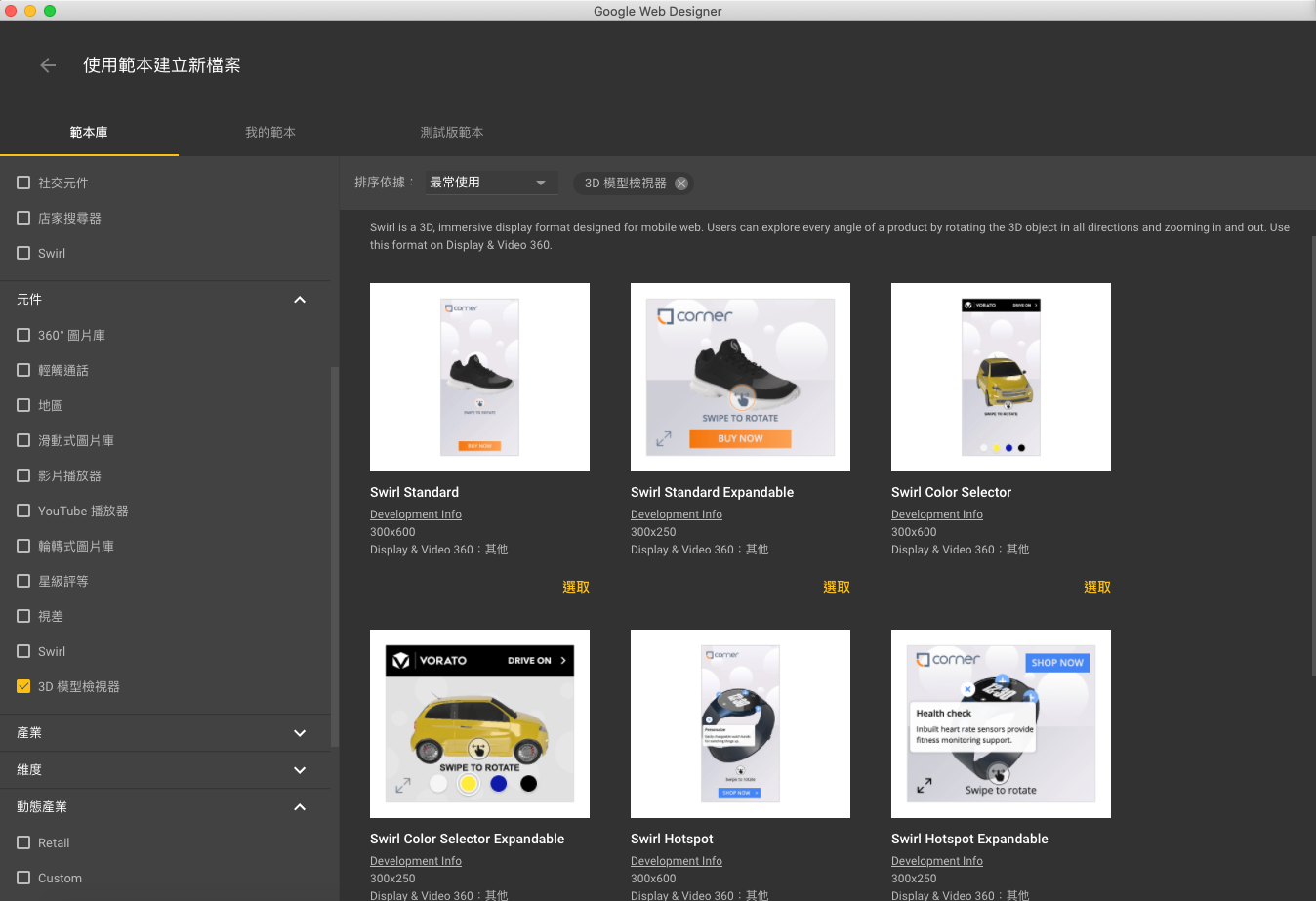
Google Web Designer還有提供製作AD範例,有360度圖片庫、youtube播放等等…,它的功能不止限於製作Ads 動畫,甚至互動網站都可製作,它有視覺化的介面輕易製作出跨平台的動態內容,不必撰寫程式碼也可上手,可以運用HTML5技術,縮短製作時程,打造跨平台互動廣告、動畫與網頁,是個不錯的好工具。
博客來也看到了一本教學的電子書,這邊推薦這本書,有興趣的朋友可以買來研究。書本連結
跨平台網頁設計與動畫製作超活用 Google Web Designer完全視覺化開發速成(HTML5的網頁設計新神器) (電子書)