Google Code Prettify 顯示程式碼最簡單方法
google推出的google code prettify,可用很簡單的方式讓程式碼自動分辨顏色,而且可自行調整自由度很高!
設定
最快的方式是使用下列CDN方式。
如何使用
把代碼段在<pre class="prettyprint">...</pre>或<code class="prettyprint">...</code>,它會自動美化打印。
class Voila { public: // Voila static const string VOILA = "Voila"; // will not interfere with embedded tags. }我要如何標記我行號在程式碼上?
您可以使用linenums來打開行號。如果你的代碼沒有啟動,在1號線,您可以添加一個冒號和一個行號linenums:52,表示在程式碼在52行之後開始。
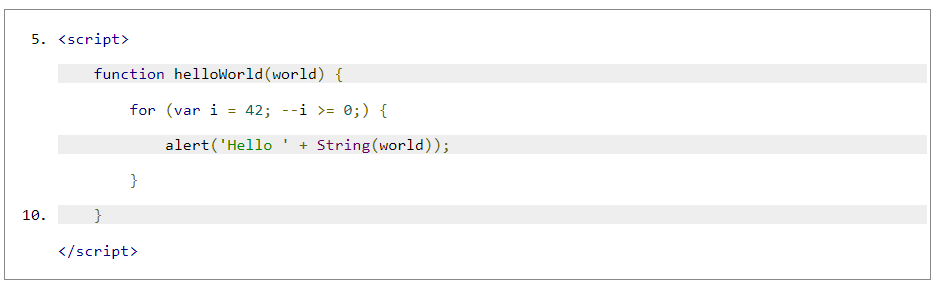
例如linenums:4
標記行號顯示由第五行開始
<xmp>標籤顯示html原始碼有時需要再
<pre>內顯示HTML原代碼,可在要顯示的原碼外加入<xmp>標籤,就可在瀏覽器顯示HTML原碼。如下展示正常顯示<script><style>及其他HTML標籤。<script data-optimized="1" type="text/javascript">function helloWorld(world){for(var i=42;--i>=0;){alert('Hello '+String(world))}}</script> <style>p{color:pink}b{color:blue}u{color:"umber"}</style><div class="mainheading"> <h1 class="sitetitle">Mediumish</h1> <p class="lead"> Bootstrap theme, medium style, simply perfect for bloggers </p> </div> Google Code Prettify Style樣式風格
若覺得預設的風格不喜歡,有許多已設計好的樣式可選擇,以下提供兩個連結做參考。只需要將其css加入你的網頁上,就可呈現不同的風格。
提供自己的JS和CSS
您可以 下載 scripts和Styles並自行提供:
然後在
PR.prettyPrint()頁面加載完成後運行該功能。一種方法是通過onload處理程序:Google Code Prettify Style樣式風格網址連結:

可自訂的Google Code Prettify CSS樣式
以下自訂的CSS樣本提供使用參考,只需要將CSS貼在你的網頁上,將會套上這個樣式呈現你的代碼框。
/*程式碼高亮設定Google Code Prettify style*/
/*main box*/
.pre-highborder {
border: 1px solid #ff0000;
padding: 3px 3px 3px 0;
}
pre.prettyprint,
code.prettyprint {
overflow: visible;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
padding: 5px;
background-color: #eee !important;
}
/*font*/
pre span,
code span {
font-size: 12px !important;
}
/*each line*/
li.L0,
li.L1,
li.L2,
li.L3,
li.L4,
li.L5,
li.L6,
li.L7,
li.L8,
li.L9 {
margin: 0 !important;
padding: 2px 0 2px 4px !important;
list-style-type: decimal !important;
border-left: 1px solid #999;
}
/*even line*/
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 {
background-color: #f6f6f6 !important;
}
/*odd line*/
li.L0,
li.L2,
li.L4,
li.L6,
li.L8 {
background-color: #fff !important;
}
/*line-number background color*/
ol.linenums {
background-color: #eee;
margin-left: 5px;
word-wrap: break-word;
}
ol.linenums li code {
white-space: normal;
}
/*Google Code Prettify style end*/