Joomla 3後端操作,上邊選單選擇元件JoomGallery至管理界面 JoomGallery 管理介面 上傳新活動照片,首先請新增類別 左邊選單選擇類別管理。 類別管理界面按下左上方綠色新增按鈕。 類別新增頁面輸入活動名稱,別名(選擇性輸入英文數字組成別名),輸入完成後按下左上方儲存關閉按鈕,此時已新增類別完成。 上傳圖片至類別 左側選單選擇上傳圖像選項。 上傳圖片面板中選擇檔案按鈕,選擇電腦內的照片檔案。...


Joomla 3後端操作,上邊選單選擇元件JoomGallery至管理界面 JoomGallery 管理介面 上傳新活動照片,首先請新增類別 左邊選單選擇類別管理。 類別管理界面按下左上方綠色新增按鈕。 類別新增頁面輸入活動名稱,別名(選擇性輸入英文數字組成別名),輸入完成後按下左上方儲存關閉按鈕,此時已新增類別完成。 上傳圖片至類別 左側選單選擇上傳圖像選項。 上傳圖片面板中選擇檔案按鈕,選擇電腦內的照片檔案。...

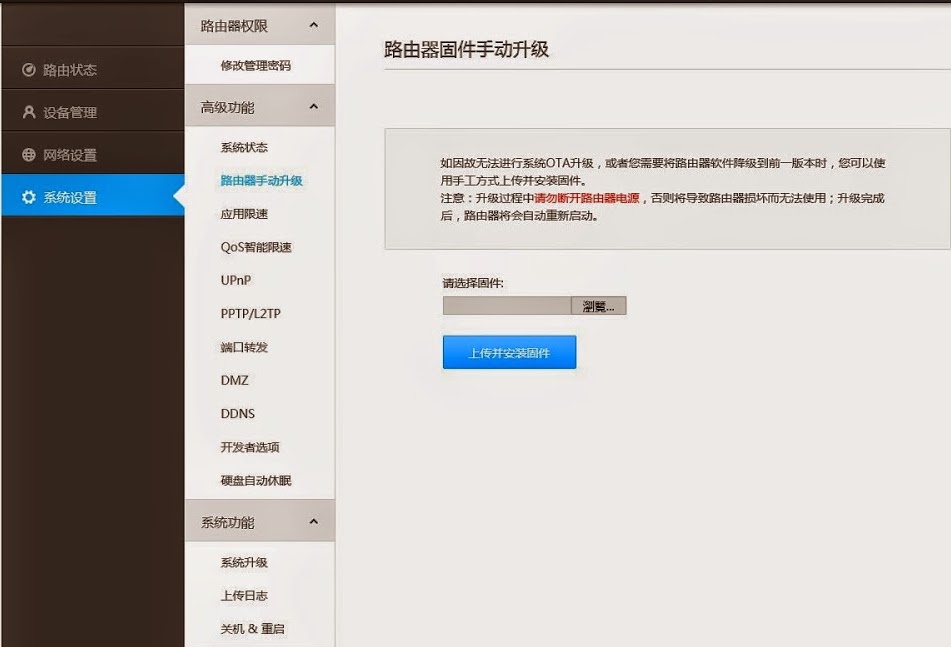
開啟SSH並取得ROOT權限 帳號綁定,下載miwifi_ssh.bin存入USB,手動刷入SSH**(注意:需要手動下載開發版更新包,更新至開發版,才可成功刷入SSH,穩定板不支持)。** 詳細開啟小米路由器SSH教學文連結:http://mi.ezbox.idv.tw/thread-4400-1-1.html 小米路由器開發版下載連結:http://www1.miwifi.com/miwifi_download.html 小米路由器手動更新上傳安裝軟件選項 小米路由器變身Web Server...

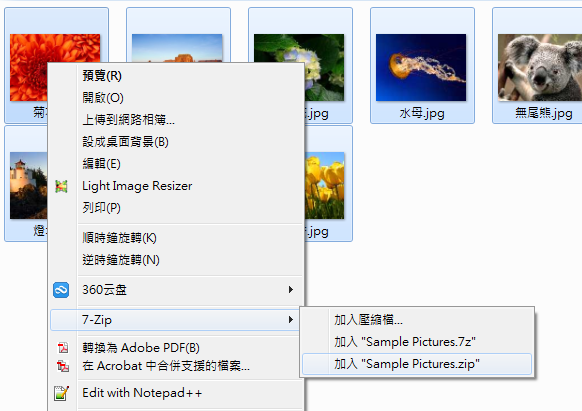
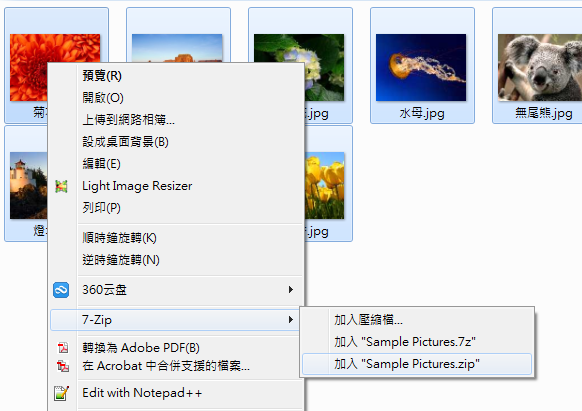
蘋果電腦若要將檔案重新命名,游標點一下檔案的名子的地方,就可以對檔案重新命名,與Windows的操作差不多,或是選取檔案按下右鍵,檔案的簡介,也可以對檔案重新命名。但要一次對多個檔案批次的重新名命,又需要整齊且有檔案數字或是日期排序的命名方式,這時候就不可能是,一個個這樣給檔案重新命名了。 不知道Finder也能做到這件事情之前,都只能依賴Adobe Bridge內的批次命名功能,但誰知道原來這麼智慧的Mac OS蘋果電腦,本身檔案管理的Finder就可以做到了。接下來就簡單操作,快速的利用Finder批次命名功能幫我們完成工作。...

Mac OS X內建預覽程式,讓你不用靠第三方軟體,如照片編輯軟體或如Photoshop等大型繪圖軟體,就可以簡單快速的調整照片色彩與飽和度,還可以進行圖片的像素大小縮放。 快速調整色階與色彩亮度 使用預覽程式開啟圖片後,選單列選擇 工具 > 調整顏色 出現調整色階與色彩亮度視窗,可自行調整所需的色彩與亮度並保存 快速調整調整圖片大小 使用預覽程式開啟圖片後,選單列選擇 工具 > 調整大小 出現可輸入縮放大小像素的視窗,可輸入自己所需要縮放圖片的像素大小並保存 若還不是很了解的可以看一下教學影片^^。...

Internal Server Error The server encountered an internal error or misconfiguration and was unable to complete your request. Please contact the server administrator at you@example.com to inform them of the time this error occurred, and the actions you performed just...

Windows 2008 架設網站,預設的防火牆網際網路80 Port與FTP預設的21 Port是關閉的,需要手動至系統管理工具開啟與新增21 Port。這邊是使用XAMPP架設的網站,使用的也是XAMPP內建的FileZillaServer架設FTP,需要開啟21Port與新增一個控制程式連結規則,相關設定如下。 Windows 2008防火牆開啟80Port 開啟具進階安全性的Windows防火牆 左邊選項輸入規則 發現win 2008 server 上沒有80Port選項則需要自行新增。...

MySQL一般情況下都是在主機上,使用root帳號密碼localhost做連結,如您使用root去遠端連結可能會出現"Host xxx is not allowed to connect to this MySQL server"這樣的錯誤訊息。需要遠端如IP去連結MySQL,你的主機開啟防火牆MySQL預設3306 Port,還有一組不屬於localhost端的帳號,預設root只能在localhost做連結。...

語法:Javascript 可使用下方法更換HTML a連結標屬性。 anchorObject.href=URL 實例: <html> <head> <script type="text/javascript"> function changeLink() { document.getElementById('myAnchor').innerHTML="W3School";...