網頁文字預設都是水平由左往右,像是由左至右的垂直排列中國文字,這時就可用CSS writing-mode 屬性,設置文本行是水平還是垂直放置。
用法:
writing-mode:horizontal-tb|vertical-rl|vertical-lr;writing-mode: horizontal-tb; /* 預設的屬性為(就是我們平常看到的由左而右的內容) */
writing-mode: vertical-lr; /* 垂直由左而右 */
writing-mode: vertical-rl; /* 垂直由右而左 */writing-mode 範例展示
加上 text-orientation
英文的話想要調整文字的排列方式,可以再加上 text-orientation 這個屬性。
HTML
<div>ABC 123 一二三<br/>DEF 456 四五六</div>CSS
div{
writing-mode: vertical-lr;
text-orientation: upright;
}
CSS
div{
writing-mode: vertical-lr;
text-orientation: sideways-right;
}
文字對齊
想讓整個文字區塊靠右對齊,writing-mode: vertical-rl; 垂直由右而左設定下,使用text-align:right會發現它如下圖,只對文字起作用,整個文字並沒有靠右邊。

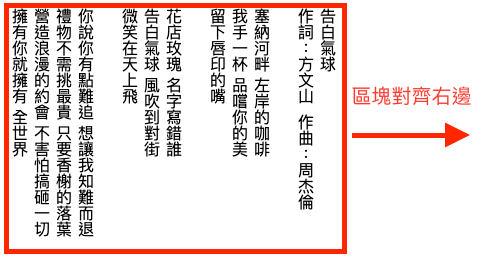
writing-mode只決定了文字方向排列方式,而text-align:right只對文字行內對齊,對於要整個文字由靠右邊開始,如中國文字的排版方式(下圖為例),則可以使用flex justify-content: end;辦到。

以下為writing-mode整個文字區塊靠右邊開始, flex justify-content: end; 實作方法。
HTML
<div class="container">
<div class="vrl">告白氣球<br />
作詞:方文山 作曲:周杰倫<br />
<br />
塞納河畔 左岸的咖啡<br />
我手一杯 品嚐你的美<br />
留下唇印的嘴<br />
<br />
花店玫瑰 名字寫錯誰<br />
告白氣球 風吹到對街<br />
微笑在天上飛<br />
<br />
你說你有點難追 想讓我知難而退<br />
禮物不需挑最貴 只要香榭的落葉<br />
營造浪漫的約會 不害怕搞砸一切<br />
擁有你就擁有 全世界<br />
</div>
</div>CSS
.container{
display: flex;
justify-content: end;
}DEMO 範例展示writing-mode flex justify-content: end

