今天在使用Final Cut X 10.0.9 輸出影片一只無法輸出錯誤訊息如下。 QuickTime Error: -50 上網查詢,都找不到相關的訊息。 {googleads center} 還一只以為是安裝錯誤,或是升級OS X 10.9的關係 搞了半天,最後才發現原來我的Clip有一個檔案掉了,所以無法輸出。...
Google 雲端硬碟簡單教學上傳大檔案給客戶下載用-雲端硬碟分享/傳送大檔案
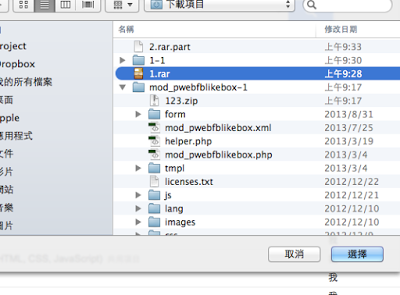
至Google雲端硬碟按下左邊按鈕選擇檔案(如圖1.rar檔案)  確認後右下角出現上傳視窗 (上傳中...) 上傳完成勾選上傳完成的檔案(1.rar),再按下上方共用按鈕。 視窗出現共用設定,因檔案為私人權限,如下圖步驟進行變更。 變更完成後複製連結,對方就可以由此連結下載您的檔案。...

jquery scroll取得 body 捲動高度-windows 高度 javascript,捲軸高度,目前scroll高度
jQuery .scroll() jQuery .scroll() 事件可用於滾動的元素和瀏覽器視窗物件 window。只需將函數綁定到指定元素的scroll事件,當瀏覽者滾動指定的元素時則會觸發捲動 scroll 事件運行指定的 function 函數。 $(function(){ $(window).scroll(function () { var scrollVal = $(this).scrollTop(); $("span.qScrollTop").text(scrollVal); }); });...
iis windows7開啓-預設關閉開啓iis圖片說明,win安裝iis
在 Windows 7 Professional、Enterprise 或 Ultimate 上安裝 IIS 7.5 根據預設,IIS 7.5 不會安裝在 Windows® 7 Professional、Enterprise 或 Windows® 7 Ultimate 上。 您可以在 [控制台] 的 [程式集] 底下,按一下 [進階選項] 中的 [Windows 功能],來安裝 IIS。 按一下 [開始],再按一下 [控制台]。 在 [控制台]...
IE8 max-width CSS圖像變形的解決方法
IE8在css使用max-width時會有如下圖失真的情形發生。 css只需要簡單的將後面加入width:auto; height:auto; 就可解決。 {googleads center} img{ max-width:680px; width:auto; height:auto; }
CSS position:fixed 固定視窗置中-margin-top ,margin-left 減去元素的高度寬度
使用50%設定top 與 left,再用margin-top ,margin-left 減去元素的高度寬度。 如:top:50% 元素的上方對齊頁面正中央了,再用 margin-top:-100px 將元素向上移動一半 (元素高度為 200px),讓中心點對齊頁面正中央。 #fixed-center{ width:50px; height:50px; position:fixed; top:50%; left:50%; margin-left:-25px; margin-top:-25px;...
Joomla php判斷目前語系 getLanguage()-joomla 設計製作
JFactory::getLanguage() 使用下列語句可以知道目前你的Joomla網站的語系。 Example 1 下面的代碼獲取當前語言的名稱。 Example 2 下面的代碼判斷當前語言。...
Audio Library YouTube 多種免費音樂庫讓你的影片配樂不侵權-影片配樂、配樂、動畫配音
YouTube推出 Audio Library服務,提供使用者可免費用於影片的配樂,音樂可依心情、類別、演奏和長度來分類並線上播放,適合的音樂並提供下載檔案至剪輯軟體使用。 Audio...
【全程記錄】灌籃高手全國大賽十天過後井上雄彥黑板漫畫創作過程紀錄片
灌籃高手作者井上雄彥,在一個廢區的學校黑板上,手拿粉筆板擦,花費幾天的時間,畫下了灌籃高手全國大賽十天後的漫畫故事,全程記錄整個創作的過程,相當值得一看,看大師如何繪製灌籃高手的人物,一筆一畫在黑板上都能表現得這麼棒,真不愧是大師級人物井上雄彥,真是佩服。...
