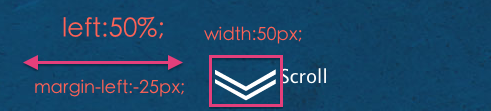
使用50%設定top 與 left,再用margin-top ,margin-left 減去元素的高度寬度。
如:top:50% 元素的上方對齊頁面正中央了,再用 margin-top:-100px 將元素向上移動一半 (元素高度為 200px),讓中心點對齊頁面正中央。

#fixed-center{
width:50px;
height:50px;
position:fixed;
top:50%;
left:50%;
margin-left:-25px;
margin-top:-25px;
}
