SketchBook Pro 7 版本中增加了Flipbook Animation 2D動畫功能,本身SketchBook就是一個很棒的繪圖軟體,裡面的筆刷做得相當的好,而Flipbook Animation功能搭配軟體本身鉛筆真實的筆觸,好用的關鍵影格設計,將成為動畫師最佳的幫手。 Flipbook Animation 2D 動畫功能介紹 {googleads} SketchBook Pro 7 Flipbook Animation...
[免費]Notepad++ 可完美地取代微軟視窗記事本的編輯器
推薦軟體,免費編輯器,簡單好用,是撰寫程式的好幫手。 Notepad++ 是在微軟視窗環境之下的一個免費的代碼編輯器。 為了產生小巧且有效率的代碼編輯器,這個在 GPL 許可證下的自由軟體開發專案採用 win32 api 和 STL 以 C++ 程式語言撰寫成,並且選用功能強大的編輯模組 Scintilla。 藉由加強與優化許多函數及演算法,Notepad++ 致力於減少世界二氧化碳的排放。當使用較少的 CPU 功率,降低電腦系統能源消耗,Notepad++...
刪除蘋果Mac OS X MacVX廣告(去除指南) – macfest病毒、Apple病毒、Apple防毒
MacVX是一個廣告程序蘋果Mac OS X,在您所瀏覽的網頁會顯示彈出式廣告和廣告。這些廣告將顯示為包含各種優惠券可用,下劃線的關鍵字,彈出式廣告或橫幅廣告框。 什麼是MacVX? 該MacVX廣告軟件的感染是專門設計用來賺錢。它產生的網絡流量,收集銷售線索其他可疑的網站,並顯示您的web瀏覽器中的廣告和贊助商鏈接。 安裝時,MacVX應用程序將顯示廣告條幅,彈出式廣告和文字廣告,說明他們是由“MacVX”贊助商。 這些廣告的目的是,讓該MacVX出版商可以產生付費點擊收入...
我的Mac接聽不到iPhone撥打過來的電話
OS X Yosemite 與 iOS 8 啟動了讓你的裝置間能更聰明相互配合的全新功能,在Mac上接聽iPhone來電話與撥打電話。 當 iPhone 接到來電時,會在 Mac 響起鈴聲。你會在 Mac 收到通知,顯示來電者姓名、號碼與大頭照,也會聽到來電鈴聲,跟你在 iPhone 對那個人所設定的來電鈴聲相同。按一下通知去接聽,Mac 就會搖身一變成為擴音電話,你可以一邊講電話,一邊在 Mac 上工作。 這樣的功能,在剛開始使用Mac OS X Yosemite 搭配iPhone iOS...

使用Google雲端硬碟CSS or JavaScript image圖片檔案url位置在你的網站
Google雲端硬碟提供網路空間,也可分享連結給他人,但如過想使用雲端硬碟裡面的檔案url的位置,如想要連結一個.CSS樣式檔案給你的網頁用(如自己的Blog),分享功能無提供這樣url位置,其實是可行的,只需要將其檔案ID更變一下網址,就可以使用這個檔案url位置。 如果你的雲端硬碟內,有個想要使用的.css樣式或.js,還有圖片img的.jpg .png .gif檔案,都可使用列方法來取得檔案的url位置。 使用Google雲端硬碟分享CSS or JavaScript 檔案url位置...

Air Display 3讓你的iPad變身Mac外接螢幕加數位繪圖板
Air Display 3不只是支援WiFi傳輸讓你的iPad外接成Mac的延伸螢幕,通常使用Wifi會因為網路速度,產身不同步的現象,這次Air Display 3 開始支援iPad USB的傳輸連接延伸螢幕,USB有線的速度更快,讓影像可以完整不會再有WiFi延遲問題,而手邊剛好沒有USB的傳輸線這時也可選擇使用WiFi方式延伸你的螢幕。 可以使用USB或WiFi同時延伸4個iOS的裝置,同時間若有四台iPad就可以見這壯觀的畫面。(iPad螢幕都保有原本觸控功能) 展示影片可以看見Air Display 3...

解決PHP json_encode() MySQL抓取中文字資料顯示空白、問號、null、亂碼問題
以下有兩種方法分別為mysqli_query與mysql_query連結資料庫的方式,然後使用json_encode()將資料庫轉為json資料格式呈現在網頁上。 MySQL json_encode()中文字空白頁面、問號符號、亂碼 主要嘗試抓取mysql資料碰到的大問題就是中文資料問題,一開始抓取資料,我使用的是自行用架設的XAMPP Server做測試,結果抓取資料時我一次SELECT * 所有的欄位,然後json_edcode(),結果頁面完全沒有任何的東西,空白頁面,測試之後SELECT...
![[CSS]程式碼文字自動斷行Google Code Prettify標籤為例](https://images.unsplash.com/photo-1664570000007-db164768644d?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxfDB8MXxyYW5kb218MHx8Y3NzfHx8fHx8MTY3NDk3MzU2Nw&ixlib=rb-4.0.3&q=80&utm_campaign=api-credit&utm_medium=referral&utm_source=unsplash_source&w=1080)
[CSS]程式碼文字自動斷行Google Code Prettify標籤為例
<pre>標籤文字段行CSS 剛開始使用Google Code Prettify發現情況如下圖。(程式碼並沒有自動斷行) CSS樣式使用一個部落客自行寫的,看CSS 才明白,有一個設定是,自動斷行word-wrap: break-word;,並們有寫在裡面。<pre>標籤沒有自動斷行,需要自行設定。如下列我是加在ol.linenums class中: ol.linenums { background-color: #eee; margin-left: 10px; word-wrap:...

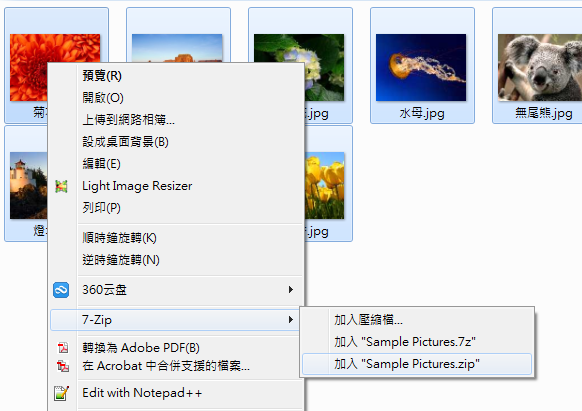
JoomGallery相簿管理上傳照片 | zip批次上傳
Joomla 3後端操作,上邊選單選擇元件JoomGallery至管理界面 JoomGallery 管理介面 上傳新活動照片,首先請新增類別 左邊選單選擇類別管理。 類別管理界面按下左上方綠色新增按鈕。 類別新增頁面輸入活動名稱,別名(選擇性輸入英文數字組成別名),輸入完成後按下左上方儲存關閉按鈕,此時已新增類別完成。 上傳圖片至類別 左側選單選擇上傳圖像選項。 上傳圖片面板中選擇檔案按鈕,選擇電腦內的照片檔案。...
