Facebook可自行抓取文章內資訊做分享訊息,或使用meta標記指定此頁面在分享時要呈現的資訊,如下範例:

以下範例顯示如何使用 og:type="article" 以及許多其他屬性來標示文章、動態消息或部落格貼文:
<meta content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" property="og:url"></meta>
<meta content="article" property="og:type"></meta>
<meta alike="" content="When" don="" great="" minds="" property="og:title" think=""></meta>
<meta content="How" creative="" culture="" does="" influence="" much="" property="og:description" thinking=""></meta>
<meta content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" property="og:image"></meta>Facebook在分享貼文時,都會把分享過的資料用存起來,所以在Facebook若要使用property meta標籤做分享時,需要配合使用Sharing Debugger做除錯,此功能可重新產生網頁上的最新的Facebook分享貼文結果,只要貼上要除錯的網址要按下Debug按鈕。

產生出來的結過,可以看到下圖,會有Warnings That Shuld Be Fixed提示的告知錯誤訊息。

再確認檢察一次按下When and how we last scraped the URL 抓取時間 Scrape Again按鈕。就會再產生最新結果,並告訴你要做的修正。碰到的錯誤訊息為Meta Tags In Body如下圖。

Meta Tags In Body:Your page has meta tags in the body instead of the head. This may be because your HTML was malformed and they fell lower in the parse tree. Please fix this in order for the tags to be usable.

在chorem遊覽器原始碼檢查檢視不出原因。

此時可使用Sharing Debugger最底部的,網址>Scraped URL>See exactly what our scraper sees for your URL檢視你網頁的原始碼(為經過排序整理包含空格段落)

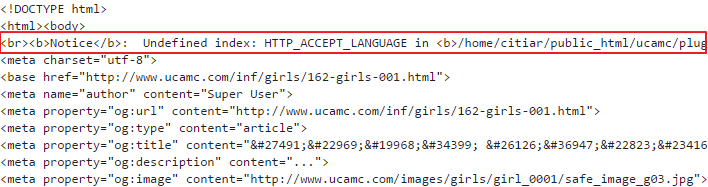
可看出錯誤的地方在html產生時在後多出了,頁面的錯誤訊息(此訊息在遊覽器上卻顯示不出來,主要遊覽器會有html容錯的功能)