CSS圖片垂直至中與文字對齊指的是什麼意思??如下圖顯示,文字自動對齊圖片中間。

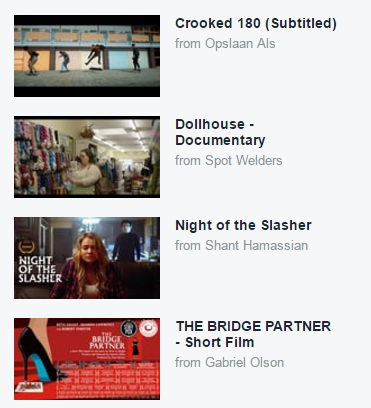
使用CSS排版類似以下圖片與文字版面時,通常會使用圖片向左浮動後,圖片就會因為脫離區塊,文字就會靠上圖片。這樣的情況文字是靠最上層區塊,邊緣開始排列下來,有時在設計上的需求並不理想。

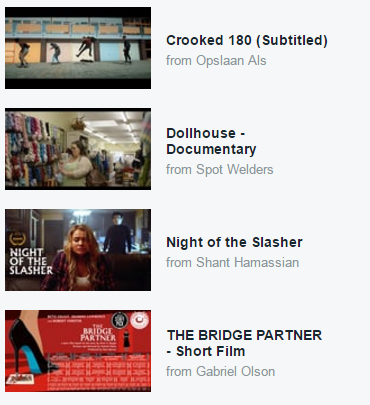
此編排需求常應用在blog的側邊欄位上,因為內容標題的文字多少不一定,若在上方開始排列起文字,可能使得少的文字內容標題顯得空洞。最好的方式在設計的排版上讓文字與圖片垂直至中對齊,就可以解決以上問題,如下圖顯示。

如何能夠使文字與圖片垂直至中對齊
HTML 使用最基本的LIST排列出我們要的清單:
圖片是使用像素較大的尺寸,這邊是利用css設定寬度,並且使用百分比設定寬度,讓它能容下在不一定寬度的欄位內。
css:
主要原理在於應用了display:flex;,使得內容排列為flex,為文字區塊做右浮動,設定內容文字使用align-self:center;,就可以顯示這樣的效果。




