
HTML
- text
- text
- text
- text
css
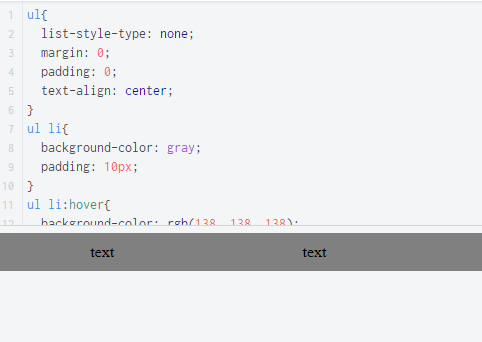
ul{
list-style-type: none;
margin: 0;
padding: 0;
text-align: center;
}
ul li{
background-color: gray;
padding: 10px;
}
ul li:hover{
background-color: rgb(138, 138, 138);
}
@media screen and (min-width:768px) {
ul{
display: flex;
}
ul li{
flex:1;
}
}(可縮放視窗測試效果。)

