<table>內容值存取至資料庫
使用jquery將table資料存成物件格式,在整個丟給後端去存取,認為這是最為明智的方式。
主要存取整個<table>需要做的就是,將<table>內的資訊記錄下來,好讓後端存取使用。如重要的欄位資訊主要的data-key。
jquery取得<table>內容值
這邊使用jquery :eq()來選取.teble tr td,使用迴圈方式將資料存入物件內。
$('.table tr td:eq(1)')上列語法就是使用eq(1),選取到.table tr 第2個td元素
Demo (可用console.log()查看結果)
See the Pen table jquery content value by Leon Cheng (@jq153387) on CodePen.
範例假設data-key都已經產生了,如下data-key="name" data-id="id-0001",value為欄位內容值=Leon
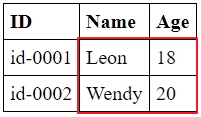
Leon 取值的範圍,為以下圖紅色範圍

輸出結果
{
"0":{
"1":{
"value":"Leon",
"key":"name",
"id":"id-0001"
},
"2":{
"value":"18",
"key":"age"
"id":"id-0001"
}
},
"1":{
"1":{
"value":"Wendy",
"key":"name"
"id":"id-0002"
},
"2":{
"value":"20",
"key":"age"
"id":"id-0002"
}
}
}
