AllVideos(由JoomlaWorks編寫)確實是針對Joomla的一站式媒體管理解決方案,並且是任何基於Joomla的網站的經典必備擴展。
使用該插件可以輕鬆地將來自所有主要的第三方媒體提供商(YouTube,Vimeo,Dailymotion,Twitch,Facebook,Flickr和SoundCloud)的視頻和音頻內容嵌入到Joomla文章,K2,Virtuemart,Kunena和任何其他支持“內容”插件。
此外,它允許您播放服務器甚至遠程服務器上託管的任何Web原生視頻/音頻文件格式,從而在嵌入媒體內容時提供了極大的靈活性。有趣的視頻,產品演示,音頻播客,隨便命名!
為什麼要使用AllVideos?
您不必復制/黏貼大量HTML代碼,只需從YouTube獲取視頻網址或id,即可在您的Joomla網站上播放。 您可以使用簡單的插件標籤,例如youtube} http://www.youtube.com/watch?v=g5lGNkS5TE0 { /youtube(或僅使用 youtube } g5lGNkS5TE0 {/ youtube),mp4} holiday_in_rome { /mp4或mp3} pixies_bonemachine { /mp3。
特徵
- 支持所有主要的第三方媒體提供商:YouTube(單個視頻和播放列表),Vimeo,Dailymotion,Twitch,Facebook(對於視頻),Flickr(對於視頻)和SoundCloud。使用簡單的插件標籤,利用完整的媒體頁面URL(例如
youtube} http://www.youtube.com/watch?v=g5lGNkS5TE0 { /youtube)或僅使用媒體URL頁面的ID(例如youtube} g5lGNkS5TE0 { /youtube)。 - 使用Web原生視頻和音頻格式(例如H.264 / MPEG-4(.mp4 / .m4v / .m4a),WebM(.webm),Ogg Theora Vorbis(.ogg / .ogv / .oga)來流式傳輸自己的媒體內容),MP3(.mp3),WAVE PCM(.wav)和FLAC(.flac),以及.avi和.mkv等通用容器。對於嵌入了較舊版本的AllVideos(5.0.0之前的版本)的非Web本地媒體(現代瀏覽器不支持),將顯示下載消息-基本包括Flash Video(.flv / .f4v),ShockWave Flash(.swf),Windows Media(.wmv / .wma),QuickTime(.mov / .mpg / .mpeg / .3gp / .3g2 / .aac),DivX(.divx)等
- 直接從服務器或遠程服務器輕鬆嵌入媒體內容。
- 將自定義海報/預覽圖像用於自託管或遠程視頻和音頻文件,或用於特定視頻,讓AllVideos從每個視頻的第五秒自動生成這些圖像。
- 插件參數頁面中的簡單控件可確保Joomla網站上顯示的所有視頻的版式一致。在幾秒鐘內設置您的首選項,發布插件,您就可以開始嵌入媒體內容了!
- 用於媒體嵌入的簡單,描述性語法-
format OR provider文件名/format OR provider。您還可以使用format OR provider}文件名|寬度|高度|自動播放{/format OR provider之類的語法(例如帶有youtube} he73js82 | 600 | 450 | 1 { /youtube的“自動播放” YouTube視頻)來顯示不同尺寸的媒體。 - 使用MVC模板。只需將插件中包含的/tmpl文件夾,複製到Joomla模板的/html文件夾中,並將其重命名為“jw_allvideos”,然後根據需要設置輸出樣式即可。
- 默認情況下,手機/平板電腦友好。
- 包括3個模板:經典,框架和自適應使用“響應式”模板時,完全響應式媒體播放。
- 使用核心Joomla更新程序(版本4.5.0起)。
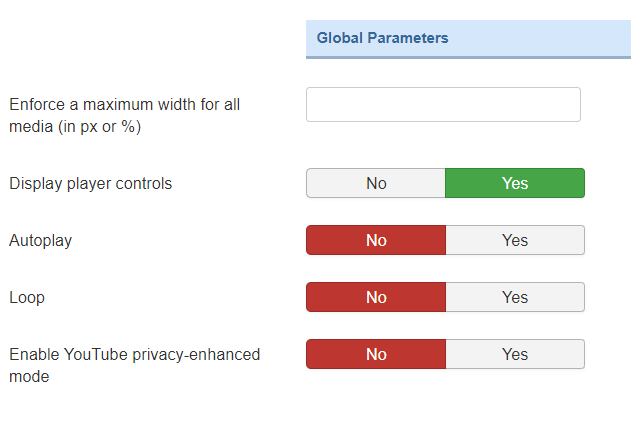
可調整的參數設定


從另一個網站遠程
如果您知道媒體類型和視頻的完整URL,則可以從任何網站獲取遠程視頻。以下是有關如何編寫令牌以從不是流服務的另一個站點獲取視頻的一些示例。您需要在開始標記中指出它是遠程源。
{mp3remote} http://www.filehosting.com/pixies_bonemachine.mp3 { /mp3remote}
{swfremote} http://www.filehosting.com/presentation.swf { /swfremote}
{mp4remote} http://www.filehosting .com / nadasurf.mp4 { /mp4remote}這幾乎就是它的全部。您只需要知道媒體的類型,媒體的位置以及如何編寫插件標籤。有了這些知識,您就可以在網站上放置任何視頻或音頻源。

