Multi-Level Drop-Down Menu for CSS

STYLE CSS
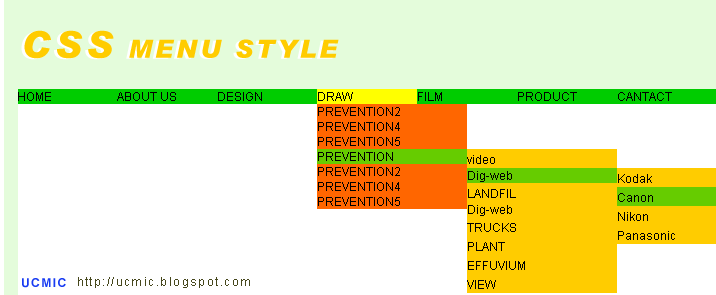
CSS設定裡/—show—/註解中的內容為下拉選單主要呈現的效果。
(/—show—/之外的CSS樣式可自行更換。本人製作最簡單的格式給各位,為在教學使用上較易理解。)
* {
padding: 0;
margin: 0;
}
#cssmenu {
width: 720px;
margin-right: auto;
margin-left: auto;
}
/*-------view style----------*/
.nav,
.nav ul {
list-style-type: none;
}
.drop a {
color: #000;
text-decoration: none;
font-size: 12px;
font-family: Arial, Helvetica, sans-serif;
}
.drop {
float: left;
width: 100px;
background-color: #0c0;
position: relative;
height: 20px;
line-height: 20px;
}
.m4 {
background-color: #093;
}
.drop:hover {
background-color: #ff0;
color: #fff;
}
.drop ul li:hover {
background-color: #6c0;
}
.drop .dlist {
background-color: #f00;
width: 150px;
position: absolute;
top: 20px;
left: 0px;
}
.m4 ul {
background-color: #f60;
}
.drop .fly {
display: block;
position: relative;
width: 150px;
}
.drop .fly ul {
position: absolute;
display: block;
width: 150px;
top: 0px;
right: -150px;
background-color: #09f;
}
.m4 .fly ul {
background-color: #fc0;
}
/*-----------show---------------*/
.drop ul {
display: none;
}
.drop:hover ul {
display: block;
}
.drop .fly ul {
display: none;
}
.drop .fly:hover ul {
display: block;
}
.drop .fly .fly ul {
display: none;
}
.drop .fly .fly:hover ul {
display: block;
}
.drop .fly .fly .fly ul {
display: none;
}
.drop .fly .fly .fly:hover ul {
display: block;
}
/*-------show-------------*/HTML
IE6 解決方法
body {
_behavior: url("csshover3.htc");/*---ie6支援hover--加入body---*/
}
*註解:
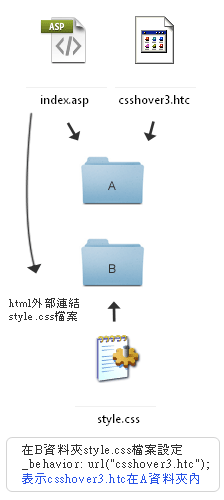
關於CSS鏈結_behavior上增加(" ")這兩個符號解釋為url("csshover3.htc"); —-表示csshover3.htc在此網頁資料夾上。然而一般使用的是url(#);才是所謂的依照檔案位址指定路徑。
例如:有個圖片檔名為img.jpg要設定為body的背景。
body{
backgroud-img: url(..images/img.jpg);
}
/*----此img.jpg在外面的images資料夾裡。----*/我測試使用("")兩個符號,設定圖片背景img.jpg
body{
backgroud-img: url("img.jpg");
}
/*-----------是沒有反應的----------*/所以結論為,url("#") 只能設定使用_behavior載入在此網頁本身資料夾上。
相關資料夾路徑設定方法有:
[ / ]:下層資料夾 (/imges/img.jpg)
[../ ]:上層資料夾(../imges/img.jpg)相信這樣解釋大家能夠了解,csshover將要放在哪裡做連結,比較不會混淆,而達不到功效。
範例檔案內附csshover3.htc檔案
您會有興趣的文章:【jQuery教學】jQuery切換不同CSS樣式style:切換class、切換樣式、轉換不同CSS

