GA-Z77-DS3H成功使用dsdt將GT-640 HDMI 聲音輸出,以下為使用到的Extra資料,若相同規格的可直接拿來使用。 Download:Extra 檔案下載
搜尋結果
蘋果產品攝影師 Peter Belanger 為 Macworld 拍攝封面的紀錄片
Peter Belanger攝影大師為蘋果產品iPhone3拍攝 舊金山的商業攝影師Peter Belanger為蘋果產品攝影師,以下紀錄片是紀錄Peter Belanger如何為Macworld雜誌,拍攝iphone3的過程。
AcyMailing 電子報JOOMLA元件:簡單操作教學
AcyMailing是一個Joomla電子報元件,能夠讓您的輕鬆有效率的管理您所要發送的E-mail電子報! 它無縫地整合到Joomla和提供專業的功能,使您能夠讓您與您的用戶永久性接觸。 AcyMailing的設計操作上好使用將節省您許多設定的時間。 {googleads center} 管理您的用戶: 在AcyMailing裡面的訂閱用戶與Joomla會員系統裡的用是分開的,當然您也可連結Joomla內的用戶。...
提交您的網站給 Yahoo奇摩搜尋-現由Bing技術提供Yahoo奇摩自然搜尋結果
提交您的網站給 Yahoo奇摩搜尋 要透過Bing提交 在過去的頁面都是直接提交網站給yahoo,但不知多久前這個服務就不見了,找了好久才了解yahoo與bing合作,要提交網站要到以下的bing網站提交頁面,去做提交的動作。以下為yahoo提供的答覆。 {googleads center} 如何將您的網頁納入 Yahoo奇摩搜尋 的搜尋結果 現由Bing技術提供 Yahoo奇摩搜尋...
QuickTime Error: -50 錯誤訊息 Final Cut X 10.0.9 輸出影片
今天在使用Final Cut X 10.0.9 輸出影片一只無法輸出錯誤訊息如下。 QuickTime Error: -50 上網查詢,都找不到相關的訊息。 {googleads center} 還一只以為是安裝錯誤,或是升級OS X 10.9的關係 搞了半天,最後才發現原來我的Clip有一個檔案掉了,所以無法輸出。...
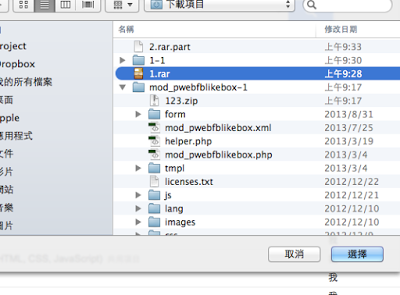
Google 雲端硬碟簡單教學上傳大檔案給客戶下載用-雲端硬碟分享/傳送大檔案
至Google雲端硬碟按下左邊按鈕選擇檔案(如圖1.rar檔案)  確認後右下角出現上傳視窗 (上傳中...) 上傳完成勾選上傳完成的檔案(1.rar),再按下上方共用按鈕。 視窗出現共用設定,因檔案為私人權限,如下圖步驟進行變更。 變更完成後複製連結,對方就可以由此連結下載您的檔案。...

jquery scroll取得 body 捲動高度-windows 高度 javascript,捲軸高度,目前scroll高度
jQuery .scroll() jQuery .scroll() 事件可用於滾動的元素和瀏覽器視窗物件 window。只需將函數綁定到指定元素的scroll事件,當瀏覽者滾動指定的元素時則會觸發捲動 scroll 事件運行指定的 function 函數。 $(function(){ $(window).scroll(function () { var scrollVal = $(this).scrollTop(); $("span.qScrollTop").text(scrollVal); }); });...
iis windows7開啓-預設關閉開啓iis圖片說明,win安裝iis
在 Windows 7 Professional、Enterprise 或 Ultimate 上安裝 IIS 7.5 根據預設,IIS 7.5 不會安裝在 Windows® 7 Professional、Enterprise 或 Windows® 7 Ultimate 上。 您可以在 [控制台] 的 [程式集] 底下,按一下 [進階選項] 中的 [Windows 功能],來安裝 IIS。 按一下 [開始],再按一下 [控制台]。 在 [控制台]...
