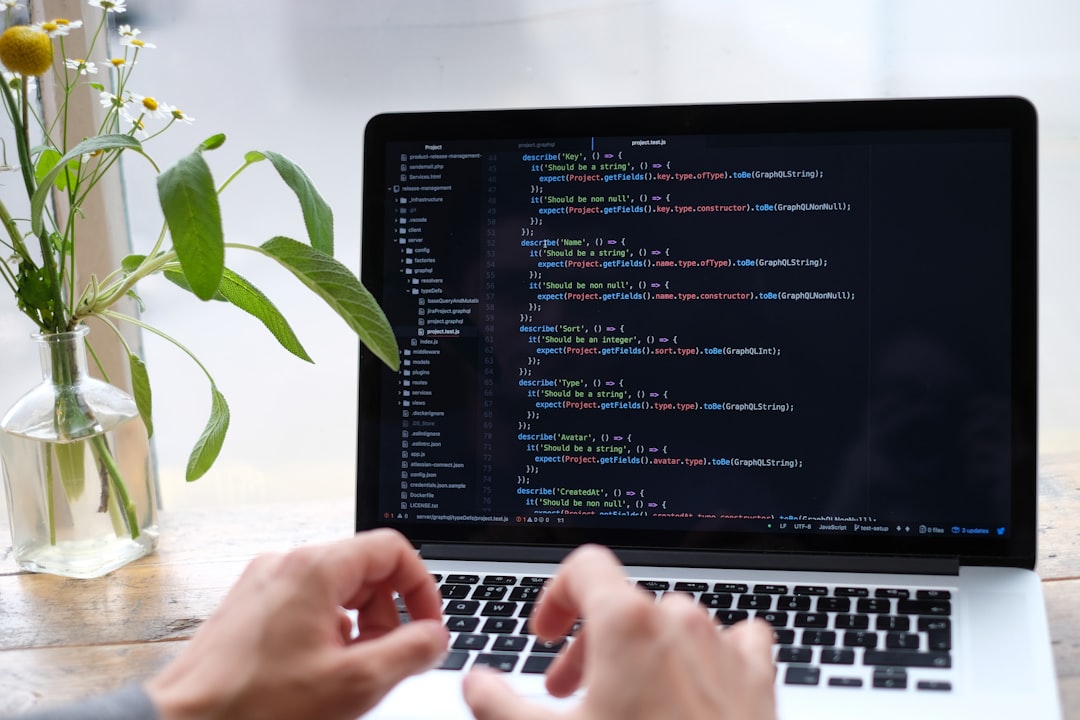
做網頁時,設計師常常需要使用slider來呈現多張圖片或內容,有時桌機版是一般排版呈現,但到了手機版,設計師可能因為版面呈現美觀與較符合使用者設計需求關係,手機版的網頁呈現方式會採用slider的顯示,這對於網頁前端設計切版的設計師們來說可就是一個很頭痛的問題,相同的資料要是在手機版使用slider呈現。今天,我們將介紹這個方法,就是可以讓slider自動加入,使你在手機版網頁中,只在需要時才呈現,不會影響網頁的整體美觀性。 首先,我們需要在網頁中引入bxSlider的程式庫,可以使用以下程式碼: <link...






![[CSS] writing-mode 垂直文字文本行是水平還是垂直放置](https://res.cloudinary.com/citiar/image/upload/v1644658583/ucamc/images/pexels-karolina-grabowska-4966414-large.jpg)